各平台SDK集成Demo演示 #
需要在开发者控制台为Demo创建应用,来指定Demo中需要配置AppId,AppKey等参数。
部分Demo编译前请确认已经下载 (opens new window)了对应平台的SDK,下面不再赘述。
运行Demo前请确认UPush服务已经正确运行。
C++ #
- C++ Demo使用Qt来做跨平台展示,SDK本身不依赖Qt。IDE使用Qt Creator。下载Qt (opens new window)
- Windows版本SDK基于VC编译,运行时需要vc runtime。如果需要MinGW版本请联系客服获取。
- Linux版本SDK暂时只对付费用户开放。
- 默认都是64位,Windows 32位可联系客服获取,其他系统不提供32位SDK,除了嵌入式系统外。
使用方法 #
- 下载Demo (opens new window),再把SDK解压后直接放到工程目录下,目录结构如下:
.
├── README.md
├── main.cpp
├── upush2 # SDK路径
│ ├── Darwin
│ │ └── upush2-sdk.framework
│ └── Windows
│ ├── debug
│ │ ├── upush2-sdk.dll
│ │ └── upush2-sdk.lib
│ ├── include
│ │ ├── upush2_client.h
│ │ ├── upush2_listener.h
│ │ └── upush2_prefix.h
│ └── release
│ ├── upush2-sdk.dll
│ └── upush2-sdk.lib
├── upush2-qt-demo.pro
├── widget.cpp
├── widget.h
└── widget.ui
- 使用Qt Creator打开项目,打开widget.cpp,修改如下宏定义,编译运行。如何使用
#define APP_ID ""
#define APP_KEY ""
#define PACKAGE_NAME ""
#define UPUSH_HOST ""
#define UPUSH_PORT 0
Android #
- 下载Demo (opens new window),只支持Android 5或以上版本的手机系统。
- 用Android Studio导入工程,打开build.gradle,配置仓库,其中厂商推送的仓库按需配置,不需要可以注释掉。
buildscript {
repositories {
google()
mavenCentral()
// 华为仓库
maven {url 'https://developer.huawei.com/repo/'}
// 荣耀仓库
maven {url 'https://developer.hihonor.com/repo'}
// oppo仓库
maven {
url 'https://maven.columbus.heytapmobi.com/repository/releases/'
credentials {
username 'nexus'
password 'c0b08da17e3ec36c3870fed674a0bcb36abc2e23'
}
}
}
dependencies {
classpath "com.android.tools.build:gradle:4.1.2"
// 华为插件
classpath 'com.huawei.agconnect:agcp:1.6.0.300'
// fcm插件
classpath 'com.google.gms:google-services:4.3.10'
}
}
allprojects {
repositories {
google()
mavenCentral()
// 华为仓库
maven {url 'https://developer.huawei.com/repo/'}
// 荣耀仓库
maven {url 'https://developer.hihonor.com/repo'}
// oppo仓库
maven {
url 'https://maven.columbus.heytapmobi.com/repository/releases/'
credentials {
username 'nexus'
password 'c0b08da17e3ec36c3870fed674a0bcb36abc2e23'
}
}
}
}
打开local.properties,配置ndk.dir,sdk支持armeabi-v7a,arm64-v8a,x86,x86_64,mips,mips64
打开app/build.gradle,华为插件和FCM插件如何没有使用这两个厂商推送可以暂时注释掉。
dependencies根据实际使用的厂商配置,未使用的要注释掉。
plugins {
id 'com.android.application'
// 华为插件
id 'com.huawei.agconnect'
// FCM插件
id 'com.google.gms.google-services'
// 荣耀
id 'com.hihonor.mcs.asplugin'
}
...
dependencies {
...
// upush sdk
implementation 'com.cmcim.upush.android:upush:2.1.3@aar'
// 小米
//implementation 'com.cmcim.upush.android:upush-xiaomi:2.0.0@aar'
//下载地址:https://admin.xmpush.xiaomi.com/zh_CN/mipush/downpage
//implementation (name: 'MiPush_SDK_Client_5_9_9-C_3rd', ext: 'aar')
// 华为
//implementation 'com.cmcim.upush.android:upush-huawei:2.0.0@aar'
//implementation 'com.huawei.hms:push:6.3.0.300'
// oppo
//implementation 'com.cmcim.upush.android:upush-oppo:2.0.0@aar'
//下载地址:https://openfs.oppomobile.com/open/oop/202405/17/017e03d5ae79b4d04ac63d2a9a0941bd.zip
//implementation(name: 'com.heytap.ms_3.5.2', ext: 'aar')
//implementation 'com.google.code.gson:gson:2.10.1'
//implementation 'commons-codec:commons-codec:1.6'
//implementation 'androidx.annotation:annotation:1.1.0'
// vivo
//implementation 'com.cmcim.upush.android:upush-vivo:2.0.0@aar'
//下载地址:https://swsdl.vivo.com.cn/appstore/developer/uploadFile/20240416/1n05f8/vivopushsdk_4.0.4.0_504.rar
//implementation (name: 'vivo_pushSDK_v4.0.4.0_504', ext: 'aar')
// 魅族
//implementation 'com.cmcim.upush.android:upush-meizu:2.0.0@aar'
// 可在魅族开发者平台下载到本地使用,也可以直接使用如下方式
//implementation 'com.cmcim.upush.android:push-internal:4.1.4@aar'
// FCM
//implementation 'com.cmcim.upush.android:upush-fcm:2.0.0@aar'
//implementation 'com.google.firebase:firebase-messaging:23.0.0'
// 荣耀
//implementation 'com.hihonor.mcs:push:7.0.61.303'
//implementation 'com.cmcim.upush.android:upush-honor:2.0.0@aar'
...
}
- 打开AndroidManifest.xml,配置厂商信息。小米和魅族权限前缀需要改成App的包名这里已经是配置好的,配置UPushMessageIntentService的实现服务,其中华为和FCM需要在厂商的开发平台下载配置文件放到项目根目录。
...
<!-- 小米推送权限配置 -->
<permission android:name="com.cmcim.upush.demo.permission.MIPUSH_RECEIVE"
android:protectionLevel="signature" />
<uses-permission android:name="com.cmcim.upush.demo.permission.MIPUSH_RECEIVE" />
<!-- 魅族推送权限配置 -->
<permission android:name="com.cmcim.upush.demo.permission.MESSAGE"
android:protectionLevel="signature"/>
<uses-permission android:name="com.cmcim.upush.demo.permission.MESSAGE" />
<application>
...
<!-- 实现UPushMessageReceiver, 参照集成demo源码 -->
<receiver
android:exported="true"
android:name="com.cmcim.upush.demo.receiver.MyUPushMessageReceiver">
<intent-filter>
<!--下面com.cmcim.upush.demo改成自己App的包名-->
<action android:name="com.cmcim.upush.demo.UPushApiEvent" />
</intent-filter>
</receiver>
...
<!-- 下列android:value都是举例,实际使用时请到各厂商开发者中心申请,值为数字时前面加"\" -->
<!-- 小米推送配置 -->
<meta-data
android:name="com.xiaomi.mipush.app_key"
android:value="\5352011622616"/>
<meta-data
android:name="com.xiaomi.mipush.app_id"
android:value="\2882303761520116616"/>
<!-- Oppo推送配置 -->
<meta-data
android:name="com.heytap.msp.push.app_key"
android:value="e71c9299f9de6058a0686612efd81d7c"/>
<meta-data
android:name="com.heytap.msp.push.app_secret"
android:value="ded8ce9163084335a8591bb2eeb82f17"/>
<!-- vivo推送配置 -->
<meta-data
android:name="com.vivo.push.api_key"
android:value="8f98865dcc78fd8cea42887cad7d158b"/>
<meta-data
android:name="com.vivo.push.app_id"
android:value="\1055365066"/>
<!-- 魅族推送配置 -->
<meta-data
android:name="com.meizu.cloud.pushsdk.app_key"
android:value="7485eee617c14fecb6c18268e353c4d8"/>
<meta-data
android:name="com.meizu.cloud.pushsdk.app_id"
android:value="\166491"/>
<!-- 荣耀,需要在项目根目录放置 mcs-services.json -->
<meta-data
android:name="com.hihonor.push.app_id"
android:value="\106654749" />
<!-- 华为推送需要在项目根目录放置 agconnect-services.json -->
<!-- FCM推送需要在项目根目录放置 google-services.json -->
...
</application>
- 打开UPushDemoApplication.java配置UPush参数,编译运行。
private static final String UPUSH_APP_ID = "";
private static final String UPUSH_APP_KEY = "";
public static final String UPUSH_HOST = "";
public static final Integer UPUSH_PORT = 0;
厂商推送通道、类别 #
Android O以后引入推送通道的概念,各厂商推送服务也做了相应的调整
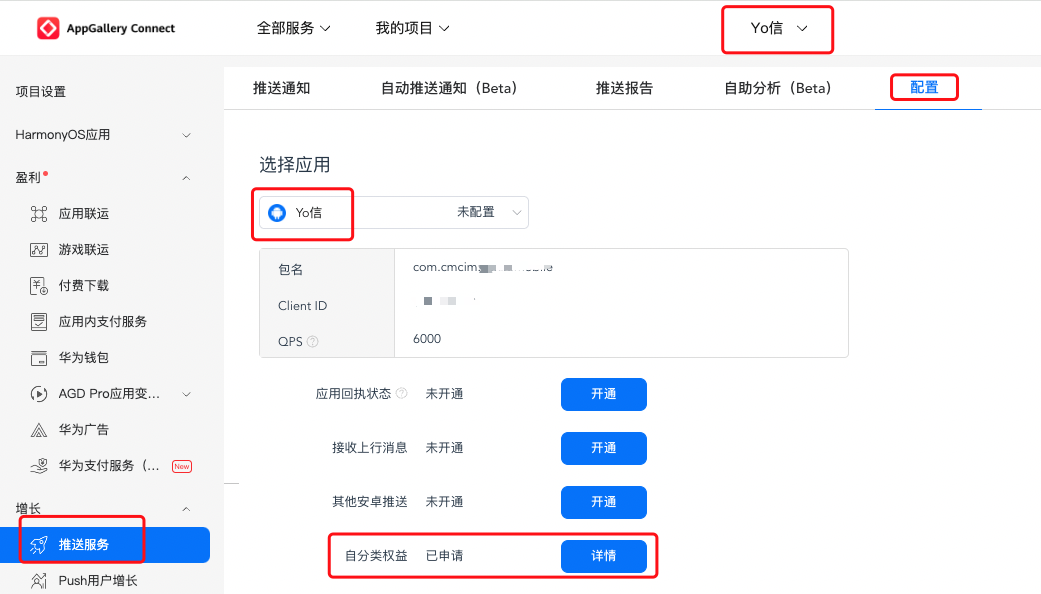
- 华为,需要申请推送的“自分类权益”,登录到开发者后台如下图位置进行申请。参照 (opens new window)

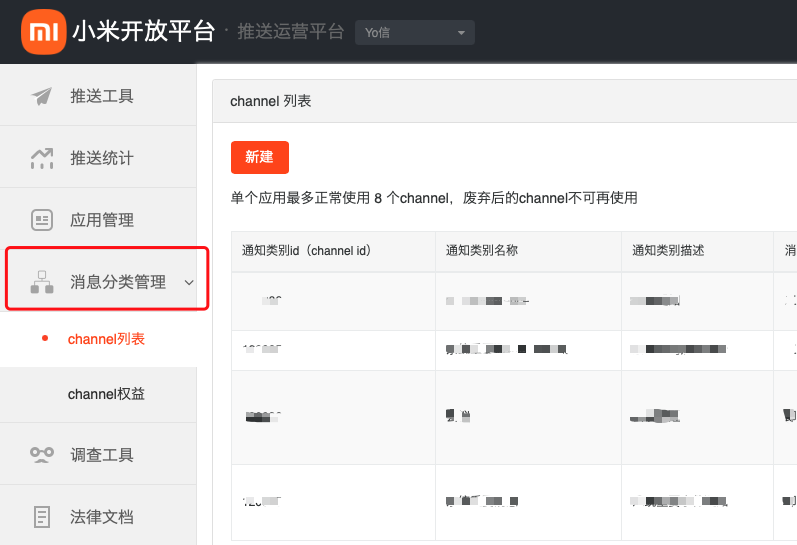
2.小米,需要申请Channel,到小米开发平台如下图位置进行申请。参照 (opens new window)

- VIVO推送服务允许开发者根据vivo推送消息分类规范,自行对消息进行分类,请在发送消息时携带category字段并正确赋值。平台将日常巡查消息分类的接入情况,禁止通过系统消息接口发送运营消息,如发现推送内容不符合对应场景的,将进行严格处罚。参照 (opens new window)对开发者最友好👍🏻
- 荣耀,开发者使用message.android.notification.importance字段对消息进行自分类,参照 (opens new window),对开发者比较友好,但文档中有这样一句话”随着荣耀推送服务能力的不断补充和演进,分类方式也会逐渐更新与升级,请及时留意本文档最新的分类方式说明“,所以将来有可能和华为保持一致需要额外申请。
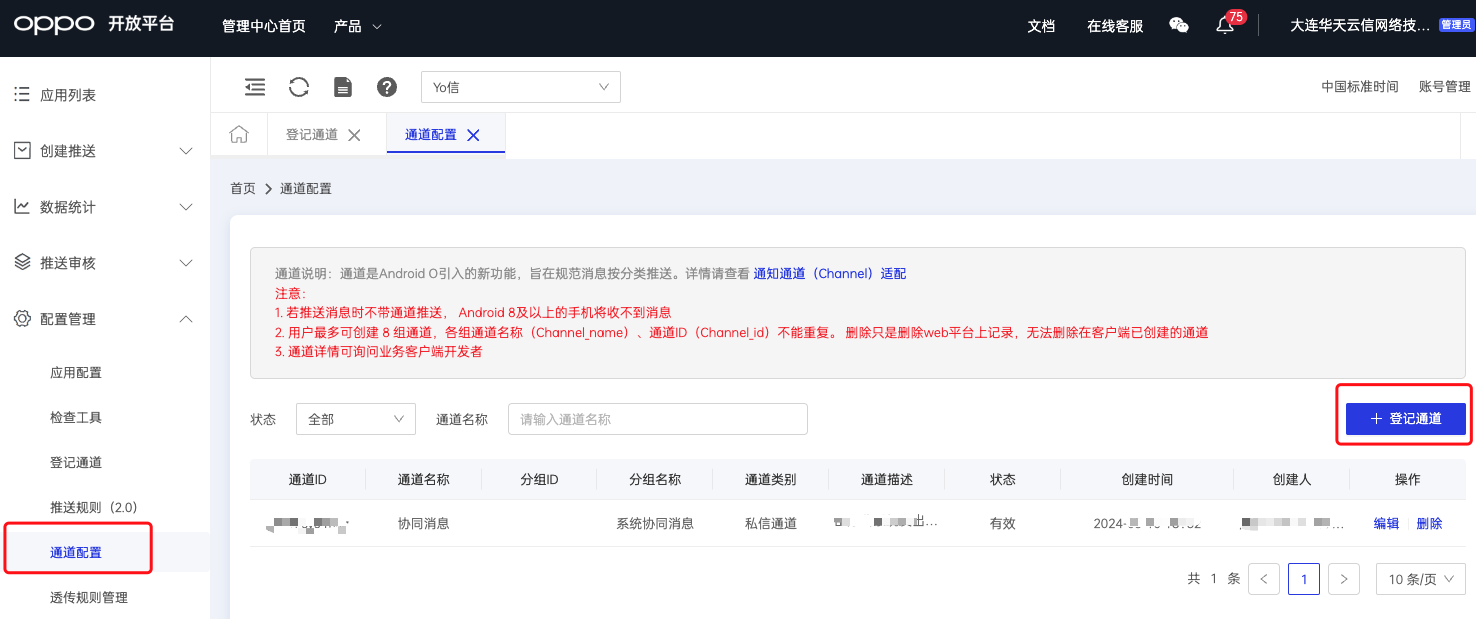
- OPPO,需要申请私信通道权限 (opens new window)
OPPO推送是这4个厂商中申请最繁琐的,首先开通推送服务 (opens new window), 在开发时创建Android的通知通道,把android channel id登记到推送后台,然后给以发邮件的方式申请私信通道,申请有固定execl文件需要填写。参照 (opens new window)
混淆 #
在proguard-rules.pro添加如下内容
# UPush
-keep class com.cmcim.upush.android.sdk.** { *; }
-keep public class * extends com.cmcim.upush.android.sdk.UPushLocalNotificationPreHandle
# 小米
-dontwarn com.xiaomi.push.**
-keep class com.xiaomi.push.**{ *;}
-keep class com.cmcim.upush.android.sdk.xiaomi.receive.XiaoMiMessageReceiver {*;}
# 华为
-ignorewarnings
-keepattributes *Annotation*
-keepattributes Exceptions
-keepattributes InnerClasses
-keepattributes Signature
-keepattributes SourceFile,LineNumberTable
-keep class com.huawei.hianalytics.**{*;}
-keep class com.huawei.updatesdk.**{*;}
-keep class com.huawei.hms.**{*;}
-keep class com.huawei.agconnect.**{*;}
# oppo
-keep class com.heytap.msp.** { *;}
-keep public class * extends android.app.Service
# vivo
-dontwarn com.vivo.push.**
-keep class com.vivo.push.**{*; }
-keep class com.vivo.vms.**{*; }
# 荣耀
-ignorewarnings
-keepattributes *Annotation*
-keepattributes Exceptions
-keepattributes InnerClasses
-keepattributes Signature
-keepattributes SourceFile,LineNumberTable
-keep class com.hihonor.push.**{*;}
厂商直通车 #
- 小米 (opens new window)
- 华为 (opens new window)
- OPPO (opens new window)
- VIVO (opens new window)
- 谷歌FCM (opens new window)(科学上网)
- 魅族 (opens new window)
- 荣耀 (opens new window)
IOS #
- 下载Demo (opens new window),只支持IOS 9或以上版本的系统。
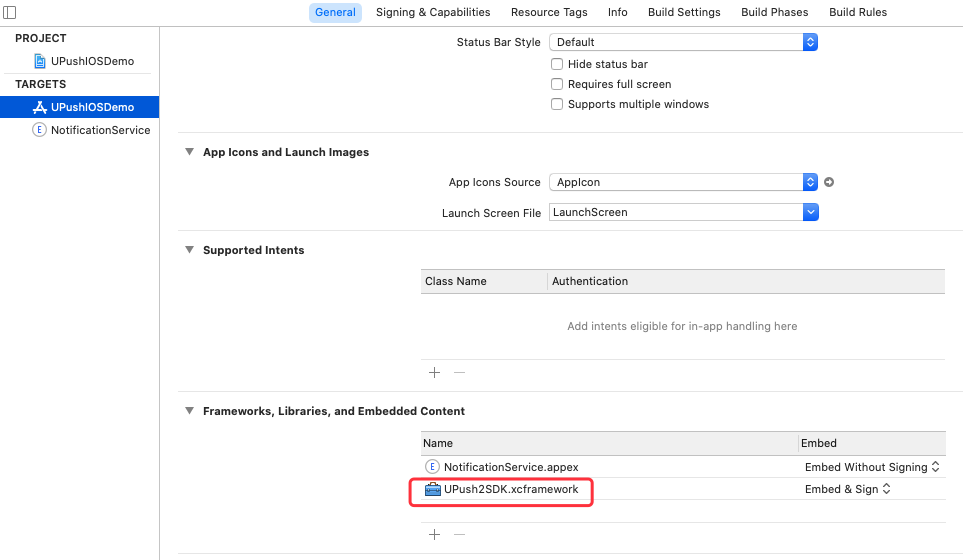
- 用Xcode打开工程文件并把SDK放到如下图处。如果已经存在先删除再添加,已经存在的是作者本地的SDK,
或者添加pod 'UPush-IOS-SDK'到Podfile中,使用pod install安装,Demo使用此方式。最新版本2.0.4
- 编辑UPushDemo_Prefix.h,配置以下宏定义,编译运行即可。
#define APP_ID @""
#define APP_KEY @""
#define UPUSH_HOST @""
#define UPUSH_PORT 0
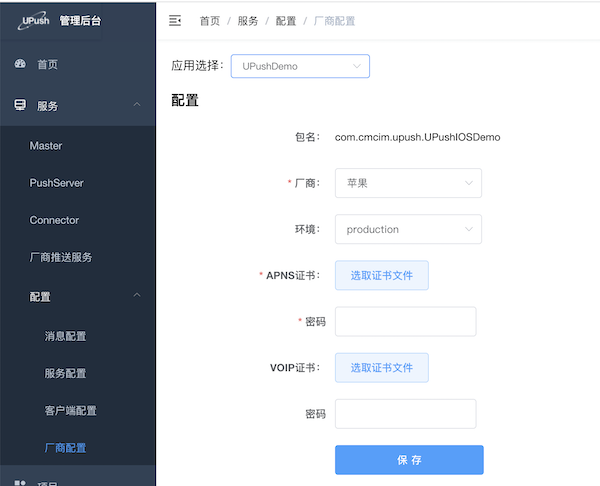
- 测试远程推送,需要开通APNS,然后在管理后台配置APNS相关参数。

Uniapp #
- 下载Demo (opens new window),使用HBudiler打开项目。建议使用npm install upush2-uni-client安装,uniapp市场不是最新版本。
- SDK下载后解压,包含两个文件夹nativeplugins,uni_modules,如果不做手机开发则不需要nativeplugins,把它们复制到工程目录下。
.
├── App.vue
├── LICENSE
├── README.md
├── common
├── index.html
├── main.js
├── manifest.json
├── nativeplugins
│ └── UPush2-Plugin
│ ├── README.md
│ ├── android
│ │ └── uniplugin_upush2_extend-release.aar
│ ├── ios
│ │ └── UPush2ExtendUniPlugin.framework
│ │ ├── Info.plist
│ │ └── UPush2ExtendUniPlugin
│ └── package.json
├── pages
├── pages.json
├── static
├── uni.scss
└── uni_modules
└── upush2-uni-client
├── js_sdk
│ └── upush2-uni-client.js
└── package.json
如果是手机开发,点击文件manifest.json,导入原生插件。

编辑App.vue,在globalData中修改UPush相关参数,可尝试在不同平台下运行。
globalData: {
APP_ID: '',
APP_KEY: '',
UPUSH_URL: ''
}
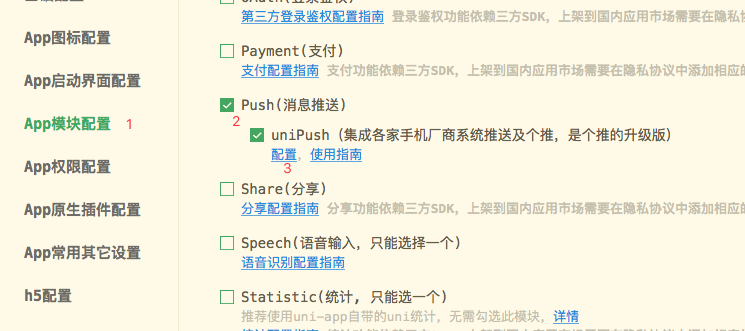
- 客户端厂商推送并无特殊配置,按照UniPush配置方式即可,点击文件manifest.json,如下图所示。

Electron #
- 下载Demo (opens new window),只支持Electron2或以上版本。
- Demo基于electron-vue (opens new window),推荐使用是VS Code编辑此项目,点击底部面板TERMINAL(终端),来到项目根目录执行如下命令安装依赖。
npm install 或者 npm install --registry=https://registry.npm.taobao.org (推荐)
给已经存在的项目单独安装sdk,也可在开发者控制台直接下载,建议通过npm方式或其他依赖管理方式下载。
npm install upush2-electron-client
- 编辑src/main/index.js,修改configUPush参数,然后执行如下指令运行项目。
npm run dev
WEB/JS #
- 下载Demo (opens new window),兼容支持websocket的浏览器。
- Demo使用vue开发,推荐使用是VS Code编辑此项目,点击底部面板TERMINAL(终端),来到项目根目录执行如下命令安装依赖。
npm install 或者 npm install --registry=https://registry.npm.taobao.org (推荐)
给已经存在的项目单独安装sdk,也可在开发者控制台直接下载,建议通过npm方式或其他依赖管理方式下载。
npm install upush2-web-client
- 编辑src/config/upushConfig.js,修改UPush配置参数,然后执行如下指令运行项目。
npm run serve
- 在test文件夹下还提供了静态网页Demo供开发者参考,打开upush2-web-client-index.html修改configUPush参数,用浏览器打开即可。
.NET #
- .NET版本是对C++ SDK的封装,dll依赖和C++一致。
- 暂时只提供x64,x86请联系客服获取。
- 下载Demo (opens new window),使用Visual Studio 2015打开项目,其他VS版本也可以。
- 添加引用,把SDK中upush2-net-client.dll,upush2-sdk.dll引入到项目中,把libuv.dll放到编译生成目录,它是运行时需要的。
- 打开Form1.cs,修改UPush相关配置,修改CPU架构为x64,编译运行。
Demo使用与推送测试 #
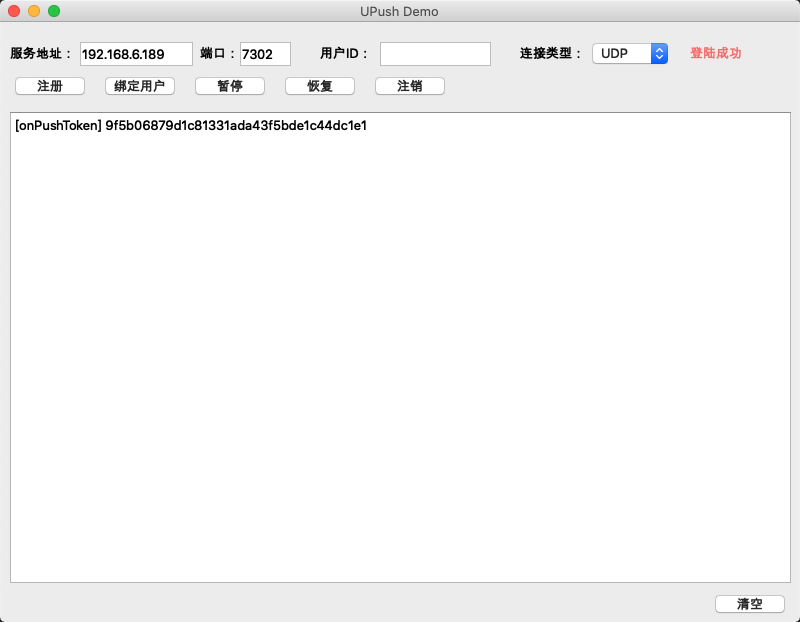
- 每个平台Demo运行效果都大同小异,这里用C++ Demo来统一说明Demo的使用方式。
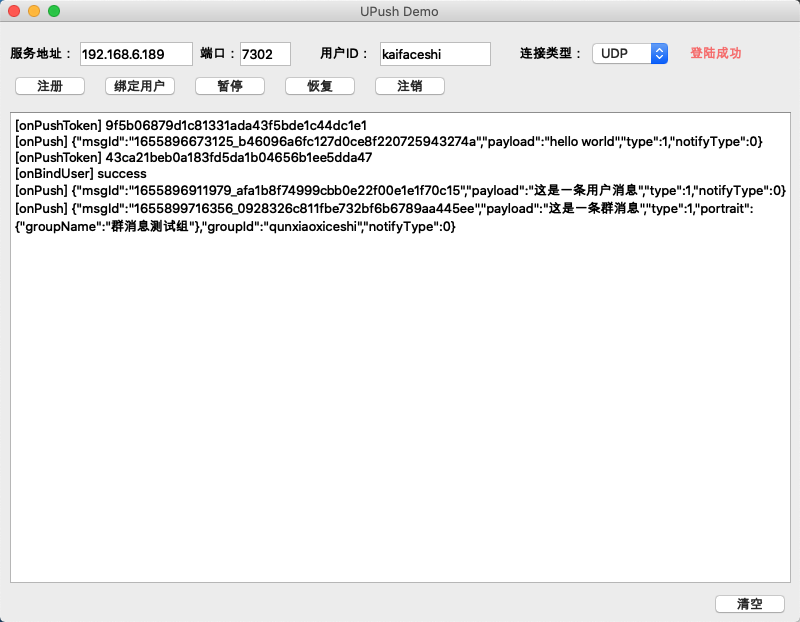
- 启动如下图,注册成功之后回返回pushToken的值,手机版本Demo启动就会注册。

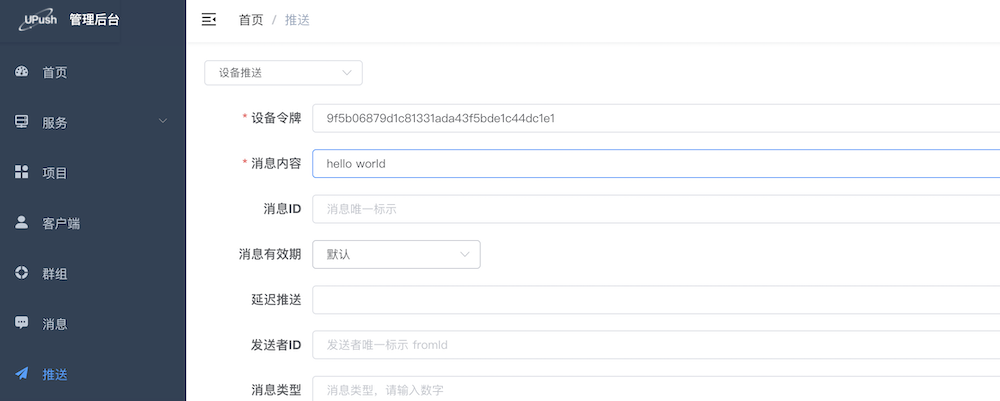
- 打开管理后台,点击左侧菜单
推送,如下图,选择设备推送,把pushToken复制到设备令牌,输入消息内容,点击推送按钮,可看到客户端收到消息。
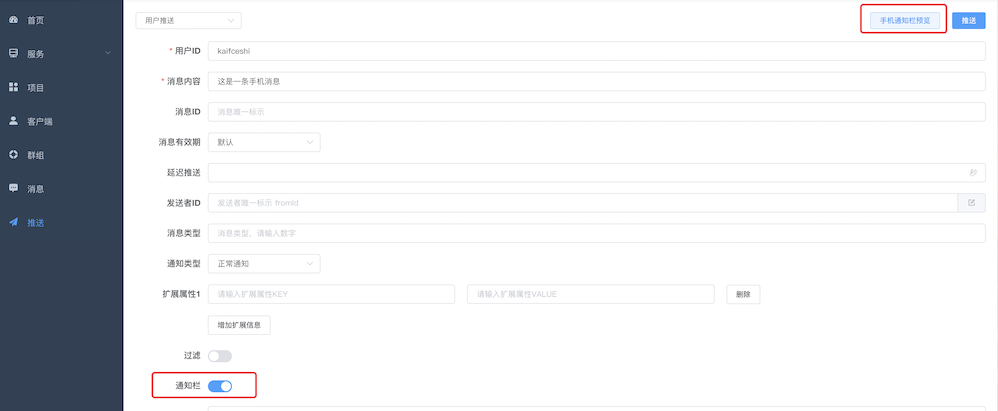
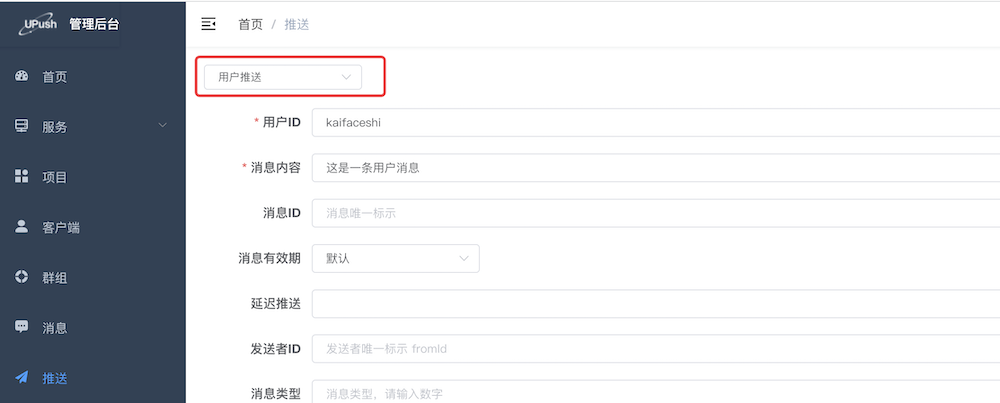
- 客户端在用户ID处输入“kaifaceshi”,点击绑定用户,再回到管理后台,选择用户推送,推送一条用户消息如下图。

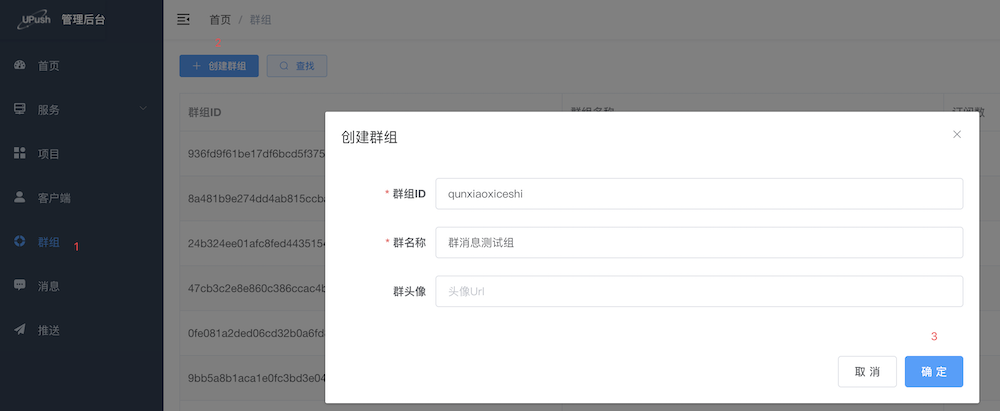
- 在管理后台,点击左侧菜单
群组,新建群组。
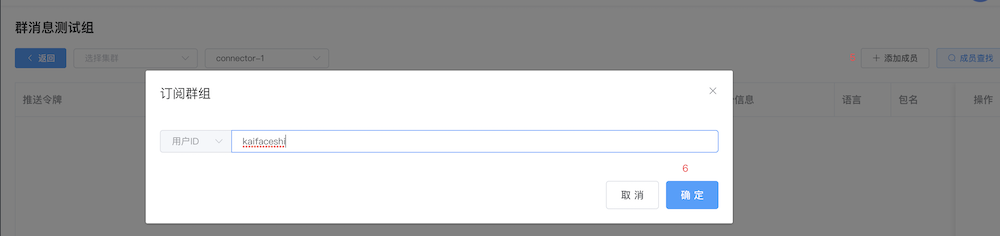
- 把用户添加到群组,刷新页面,找到创建的群组,点击查看。


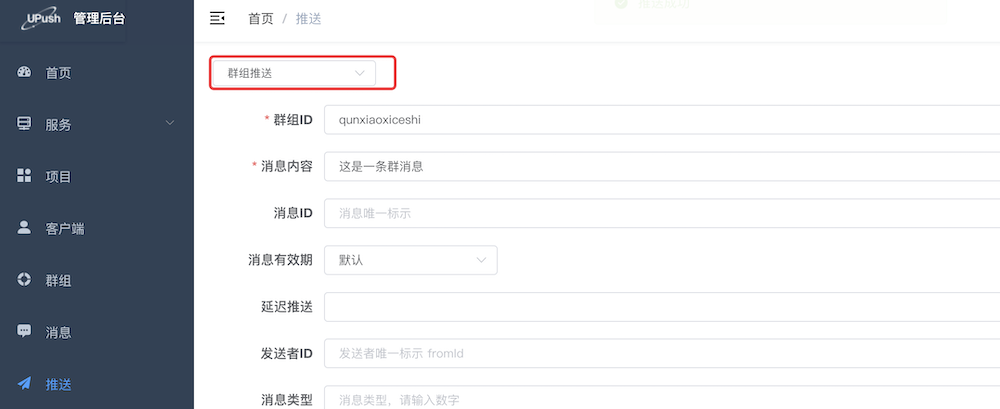
- 回到推送,选择群组消息推送。

- 客户端展示。

- 如果测试的是手机客户端,可以打开通知栏选项,手机接收到消息会显示通知,或者点击预览查看通知效果。